Customise ESPN
Quick Links
ESPN Sites
LIVE: England eye wickets, India look to extend fight

Superman Stokes puts England in command but Rahul, Gill keep India in the fight
India were 0 for 2 after England piled on 669, but KL Rahul and Shubman Gill batted out two sessions to give India hope of survival

ALL-INDIA WORLD CUP FINAL
KONERU HUMPY VS DIVYA DESHMUKH
Koneru Humpy vs Divya Deshmukh LIVE Game 2: Updates, commentary, result from the 2025 FIDE Women's Chess World Cup final
Follow all the updates from Game 2 of FIDE Women's World Cup final between Koneru Humpy and Divya Deshmukh.


TOP HEADLINES

ENGLISH PREMIER LEAGUE
How Arsenal's new signing Viktor Gyökeres became Europe's top striker
Viktor Gyökeres was in England's second tier a few years ago but he was Europe's top goal scorer last season and is now a major addition for Arsenal.

What will Viktor Gyökeres bring to Arsenal?

INDIAN SPORTS DAILY UPDATES
Divya vs Humpy in Chess World Cup final game 2: Indian Sports LIVE, July 27
Here are all the live updates from the world of Indian sport on July 27, 2025.

July 26: Divya, Humpy draw in game 1 of WC final
Satwik-Chirag lose in China Open semifinals.

Surging De Ridder bests Whittaker in split decision
UFC middleweight Reinier de Ridder solidified himself as a legitimate title contender in defeating Robert Whittaker by split decision at UFC Fight Night in Abu Dhabi.

UFC Abu Dhabi takeaways: Why Whittaker's loss is good for the middleweight division
What does Reinier de Ridder's win over Robert Whittaker mean for the middleweight division? Brett Okamoto provides his takeaways from UFC Fight Night: Whittaker vs. de Ridder.


UNITED'S BUSY SUMMER
Exiled by Amorim, what does the future hold for the talented Garnacho?
Left at home for the club's U.S. preseason tour, Alejandro Garnacho's time in Manchester is surely coming to an end. But Ruben Amorim might regret casting him aside.

Manchester United's U.S. preseason tour: Amorim's goals, players to watch
Manchester United and Ruben Amorim have arrived in the U.S. aiming to lay the groundwork for a rebound after a dismal 2024-25 campaign.

Euro 2025 final preview: England vs. Spain, tactics, players, prediction
England and Spain have done this before: The Euro 2025 final is a rerun of the final from the 2023 World Cup, so we're in familiar territory.

Wiegman, the major tournament magician, is in yet another final. How does she do it?
At Euro 2025, Sarina Wiegman has reached her fifth final in as many tournaments: two with Netherlands and now three for England. What's her secret?

Spain's chance to shine: Euro 2025 offers opportunity to move past controversy
Despite all their success, Spain have never won the Euros, and their 2023 World Cup win was overshadowed by controversy. On Sunday, they hope that the focus will be firmly on them.


BELGIAN GRAND PRIX
Hamilton: Spa qualifying result 'unacceptable'
Lewis Hamilton labeled his performance at the Belgian Grand Prix "unacceptable," saying he had to look internally to find answers about a miserable week so far.

Hamilton 'massively frustrated' after spinning out of Belgium sprint qualifying

Norris on pole ahead of Piastri at Belgian GP
Lando Norris beat title rival and teammate Oscar Piastri to pole at the Belgian Grand Prix in a comfortable front-row lockout for McLaren.


TRANSFER TALK
Transfer rumors, news: Liverpool target Isak gets huge Saudi offer
Al Hilal have offered Newcastle's Alexander Isak a huge salary to ward off Liverpool's interest. Transfer Talk has the latest news, gossip and rumors.

Top Headlines
- Pep, Xavi job applications a hoax, India say
- Amorim: Fernandes staying vital for Man United
- Asia Cup: India vs Pakistan on September 14
- Arsenal get their striker: Gyökeres joins for €73m
- Slot: Díaz left out over transfer speculation
- Howe: Newcastle have decision to make on Isak
- Norris on pole ahead of Piastri at Belgian GP
- Sources: Wolves, West Ham eyeing Bayer's Adli
- Miami: Messi 'extremely upset' with MLS over ban
Customise ESPN
Getty Images Calendar 2025: World Championships, Cricket World Cups, Hockey Asia Cup and more
Here's the 2025 sporting calendar to keep track of big tournaments and ESPN India's coverage.
Eng Chin An / FIDE ESPN India Awards 2024: Full list of winners
From D Gukesh to Manu Bhaker, from Avani Lekhara to Harvinder Singh, we profile Indian sports' best in 2024.
Salman Ali/Hindustan Times via Getty Images India at the Olympics: Latest news, features, schedule, videos and analysis from Paris 2024
Your one-stop shop for the latest news and features on Indians competing at the Olympic Games Paris 2024.
Chesnot/Getty Images Paris Pulse: Latest videos and analysis from India's participation at the Paris 2024 Olympics
Your one-stop shop for the latest video reactions and analysis on Indians competing at the Olympic Games Paris 2024.
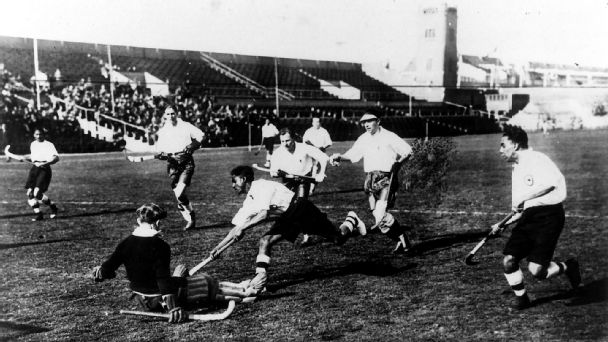
Ullstein Bild/Ullstein Bild via Getty Images Every medal India has won at the Olympics
India at the Olympics has quite the history, with medals dating back to pre-Independence in 1900.
ESPN Sport, interrupted: How the coronavirus lockdown is affecting the Indian sport ecosystem
We look across the country's sporting ecosystem, from big clubs to neighbourhood academies, to see how they're affected.
David Ramos/Getty Images Latest scores
Results and scores from the Premier League, Champions League, La Liga, English football league and more.
ESPN ESPN.in's best of the decade
Superstar athletes, magical moments, and more -- ESPN celebrates the best of the best in Indian sport from the last decade